 Images are a very powerful thing to use on websites, as they can bring beauty and context to written words. As they say, “a picture is worth a thousand words,” and that’s definitely true for websites. No matter how well written a page, relevant images can make your page a stunning success. That said, it might be useful to know how to use those images to bring more traffic to your website. Google recently updated their Image Publishing Guidelines that help clarify how to use images on your website.
Images are a very powerful thing to use on websites, as they can bring beauty and context to written words. As they say, “a picture is worth a thousand words,” and that’s definitely true for websites. No matter how well written a page, relevant images can make your page a stunning success. That said, it might be useful to know how to use those images to bring more traffic to your website. Google recently updated their Image Publishing Guidelines that help clarify how to use images on your website.
General Image Tips from Google
- Provide Good Context – Make sure your images are placed with context to the content surrounding the image. It might be a bit presumptuous, but I’m guessing that Google RankBrain (Google AI) makes it possible for Google to figure out how “relevant” an image is to the surrounding content. In addition, Google explicitly discourages the use of copied images & content.
- Optimize Image Placement – Close to the item above, but a little more detail around where to place your images. When possible, Google suggests putting your most important images toward the top of the page.
- Don’t embed important text inside images – This might be self-explanatory, but if you add text to the image itself, search engines can’t read the text. You should make sure an important text or descriptions about the image are in the “ALT” tag of the image. This is a basic SEO best practice. UPDATE: Google AI has been getting better and better as time progresses and is able to recognize certain content within an image. HOWEVER, it’s still not a good practice to rely on embed text in images if you can put that same text into an ALT, TITLE, or other image meta tags.
- Create Informative & High Quality Sites – The content surrounding the image is just as important as the image itself.
- Create Device-Friendly Sites – If you haven’t been paying attention lately, there are more users searching on mobile devices than desktop. Therefore, it’s important to make sure your website is “mobile-friendly” or responsive. A responsive website is designed to display according to the device being used to view the website.
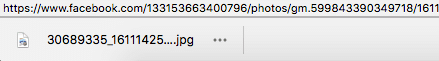
- Create Good URL Structure for your Images – Google has made it known that they are using the image URL path and file name to understand the image relevance. So, if you’re downloading a picture from Facebook or directly from your camera / phone, YOU WILL NEED TO CHANGE the filename for sure. Here’s an example of an image file downloaded from Facebook:

This is an example of the filename downloaded from Facebook.
More Image SEO Tips
Not everything to do with improving image ranking has to do with the image itself. Ranking and relevance can be also be supported by using the Page Title & Description meta data areas to further align the context of your images. You can also use Structured Data, such as, Product, Video, and Recipe, which helps further identify your image.
Additionally, optimizing your images for load speeds and using Alt Tags, Image Titles, Captions, and well structured Filenames will help you achieve better ranking for your website pages and images.